(Stand: 04.02.26, Adresse: http://www.grammiweb.de/anleitungen/ws_frameset4.shtml)
Framesets
4. Die Aktionsfläche

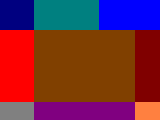
Diese Aufteilung soll das Frameset erhalten
Nachdem nun bereits ein Teil der rechten Spalte definiert wurde, die erste Zeile mit den beiden Werbeplätzen, muss nun der mittlere Bereich angegeben werden, der die Startseite und das dazugehörige Menü beinhalten soll.
<frameset
framespacing="0" border="false" frameborder="0"
cols="150,*">
<frameset
rows="120,*,100">
<frame name="logo" scrolling="no" noresize
src="logo.htm" target="start">
<frame name="menue1"
scrolling="auto" src="menue1.htm" target="start">
<frame name="werbung1"
scrolling="no" noresize src="werbung1.htm">
</frameset>
<frameset
rows="120,*,100">
<frameset
cols="*,*">
<frame name="werbung2"
scrolling="no" noresize src="werbung2.htm">
<frame name="werbung3"
scrolling="no" noresize src="werbung3.htm">
</frameset>
<frameset
cols="*,50">
<frame name="start"
scrolling="auto" src="start.htm">
<frame name="menue2"
scrolling="auto" noresize src="menue2.htm">
</frameset>
</frameset>
</frameset>
Als nächsten Inhalt bekommt die rechte Spalte die Aktionsfläche mit dem Menü und der Startseite. Auch hier wird wieder ein Frameset verwendet. Die Seite "start.htm" wird mit variabler Anzeigebreite dargestellt, 50 Pixel Breite werden dem Menü fest zugewiesen.
Zurück
Zurück zum Inhaltsverzeichnis
Weiter
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 04.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
