(Stand: 04.02.26, Adresse: http://www.grammiweb.de/anleitungen/ws_frameset3.shtml)
Framesets
3. Die Werbung

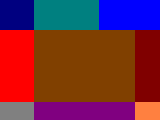
Diese Aufteilung soll das Frameset erhalten
Als Nächstes wird nun die erste Zeile der rechten Spalte definiert, die zwei unabhängige Werbeplätze beinhalten soll.
<frameset
framespacing="0" border="false" frameborder="0"
cols="150,*">
<frameset
rows="120,*,100">
<frame name="logo" scrolling="no" noresize
src="logo.htm" target="start">
<frame name="menue1"
scrolling="auto" src="menue1.htm" target="start">
<frame name="werbung1"
scrolling="no" noresize src="werbung1.htm">
</frameset>
<frameset
rows="120,*,100">
<frameset
cols="*,*">
<frame name="werbung2"
scrolling="no" noresize src="werbung2.htm">
<frame name="werbung3"
scrolling="no" noresize src="werbung3.htm">
</frameset>
</frameset>
</frameset>
In das bereits bestehende Grundgerüst wird nun wiederum in die zweite Spalte ein Frameset eingesetzt. Dieses beinhaltet drei Bereiche, denen 120 bzw. 100 Pixel bzw. variable Anzeigehöhen zugewiesen werden.
Als ersten Bereich bekommt das Frameset dann ein Frameset angezeigt, dessen Spalten sich die verfügbare Anzeigefläche zu gleichen Teilen teilen. In der linken Hälfte wird die Seite "werbung2.htm" dargestellt, die rechte Hälfte steht der Seite "werbung3.htm" zur Verfügung.
Zurück
Zurück zum Inhaltsverzeichnis
Weiter
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 04.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
