(Stand: 04.02.26, Adresse: http://www.grammiweb.de/anleitungen/ws_frameset1.shtml)
Framesets
1. Vorbereitung
In unserem Frameset-Workshop können Sie uns beim Erstellen eines Framesets "über die Schulter" schauen.
Wofür Framesets verwendet werden, und welche Möglichkeiten damit entstehen, können Sie in unserem HomepageKurs unter "Frames" nachlesen.
Als Grundlage für unseren Workshop erstellen Sie einfach die Seite "index.htm" und geben ihr folgende Inhalte:
<html>
<head>
<title>Mein erstes Frameset</title>
</head>
</html>
In die Leerzeile dieses Quelltextes wird das Frameset eingefügt.
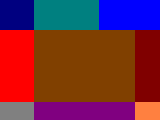
Das Frameset soll folgendes Aussehen haben:

Natürlich wäre es nicht unbedingt ratsam, die Farben unseres Beispiels zu verwenden. Wir haben diese Farben nur gewählt, um Ihnen eine bessere Übersichtlichkeit zu bieten. Die Programmzeilen im Quelltext enthalten die gleichen Farben wie die Bereiche des Framesets, welche von ihnen erzeugt werden.
Zurück zum Inhaltsverzeichnis
Weiter
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 04.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
