(Stand: 29.01.26, Adresse: http://www.grammiweb.de/anleitungen/kursframes.shtml)
HTML-Kurs: Frames
Eindrucksvoll und nützlich sind Frames bei der Erstellung von Homepages. Diese "Frames" sind eigentlich eigenständige Internetseiten, die auf einer Frameseite zusammengefasst werden. Alle aufgerufenen Frames erhalten einen Namen, damit der Browser die Teile des Bildschirms unterscheiden kann.

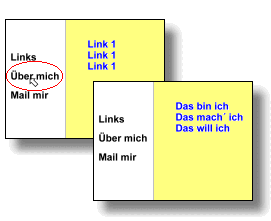
Man kann diese Frameseiten miteinander durch Links verbinden. Klickt man beispielsweise in unserem Beispiel auf "Über mich" erscheint automatisch im rechten Fenster die gewünschte Seite. Dies geschieht mittels des TARGET-Tags, der weiter unten genauer erklärt wird.
Vertikale Frameseite mit zwei Frames
<frameset
cols="180,*">
<frame name="links" src="Internetseite1.htm"
target="rechts" scrolling="auto">
<frame name="rechts" src="Internetseite2.htm"
scrolling="no" noresize>
</frameset>
Im Beispiel wird eine Seite in zwei ungleiche Hälften geteilt. In der linken Hälfte erscheint dann die Seite "Internetseite1.htm", die, wenn sie nicht komplett auf die angezeigte Seite passt, durch den Befehl "scrolling="auto"" mit Scrollbalken versehen wird (wie Sie sie wahrscheinlich auch auf der rechten Seite sehen), und die Links, die von dieser Seite fortführen, dank des Tags "target="rechts"" auf der rechten Seite anzeigt. In der rechten Hälfte wird die Seite "Internetseite2.htm" angezeigt, die, egal, ob sie nun ganz auf dem Bildschirm angezeigt werden kann oder nicht, durch den Befehl "scrolling="no"" keine Scrollbalken zeigen wird und deren Größe auch nicht variierbar ist ("noresize"). Der linken Hälfte wird eine Breite von 180 Punkten zugewiesen, die rechte erhält den Rest ("cols="180,*""). Sie zeigen also drei Seiten an: Die Framespage, auf der die Befehle, die oben aufgeführt sind, vermerkt sind, sowie die zwei Seiten "Internetseite1.htm" und "Internetseite2.htm".
Horizontale Framesseite mit drei Frames
<frameset
rows="150,*,150">
<frame name="oben" src="Internetseite1.htm"
target="mitte" scrolling="no" noresize>
<frame name="mitte" src="Internetseite2.htm"
scrolling="auto">
<frame name="unten" src="Internetseite3.htm"
scrolling="yes" target="mitte">
</frameset>
In diesem Beispiel wird die Seite in drei Teile geteilt. Ganz oben wird die Seite "Internetseite1.htm" angezeigt, die zum Beispiel den Titel enthalten könnte. Dieser Teil ist in seiner Größe auf 150 Punkte festgelegt und nicht variierbar. Links, die eventuell auf "Internetseite1.htm" enthalten sind, zeigen Seiten im Mittelteil an. Der Mittelteil wiederum bekommt eine Größe von (Browseranzeige-300 Punkten) zugewiesen. Falls die angezeigte Seite "Internetseite2.htm" nicht in den ihr zugewiesenen Bereich passt, kann sie mittels Scrollbalken durchwandert werden. Der untere Bereich zeigt die Seite "Internetseite3.htm" an. Links verweisen wieder auf den Mittelteil, und der Bereich ist auf jeden Fall mit Scrollbalken versehen.
Frameseite mit insgesamt drei Frames
<frameset
rows="150,*">
<frame name="oben" src="Titel.htm" scrolling="no"
noresize>
<frameset cols="200,*">
<frame name="links" src="Menue.htm" target="rechts"
scrolling="auto">
<frame name="rechts" src="Text.htm" scrolling="auto">
</frameset>
</frameset>
Dieses Beispiel teilt den Bildschirm in drei Teile, wobei ein Teil oben den Titel enthält, und zwei Teile den unteren Bereich verwenden. Ein Beispiel für die Anwendung der Befehlsfolge oben ist zum Beispiel die Seite, die Sie gerade sehen. Dem Titel wird ein Bereich von 150 Punkten zugewiesen, der nicht veränderbar ist. Dem Menü wird ein Bereich von 200 Punkten sowie als Linkziel die Seite "rechts" zugewiesen. Dieses Linkziel bedeutet folgendes: Links, die im Menü enthalten sind, verweisen auf Seiten, die dann wiederum rechts angezeigt werden (wie auf unserer Homepage). Abschließend werden beide Framesets beendet.
Wichtig
Dem Aufmerksamen Leser wird nicht entgangen sein, dass wir in unseren Beispielen Dateinamen wie "Menue.htm" oder "Internetseite.htm" verwendet haben. Bitte verwenden Sie nur Dateinamen nach dem 8+3-Prinzip, also 8 Zeichen für den eigentlichen Dateinamen und 3 Zeichen für die Dateierweiterung, die Suffix.
Mögliche Target-Tags
Eine neue Seite: "_blank"
Die komplette aktuelle Seite: "_top"
Das aktuelle Frame: "_self"
Ein bestimmtes Frame: Name des Frames, beispielsweise "anzeige"
Zurück
Zurück zum Inhaltsverzeichnis
Weiter
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 29.01.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
