(Stand: 05.02.26, Adresse: http://www.grammiweb.de/html/html090.shtml)
Tabellen mit Schatten hinterlegen
Will man Tabellen ein wenig aufwändiger gestalten, kann ein hinterlegter Schatten mitunter sehr zuträglich sein. Leider bietet HTML da nicht allzu viel Unterstützung, und auch die CSS-Alternative ist nicht mit allen Browsern darstellbar.
Es gibt verschiedene Möglichkeiten, doch noch ein wenig Plastizität zu schaffen; in diesem Beitrag wollen wir Ihnen eine sehr einfach anzuwendende und universell einsetzbare vorstellen.
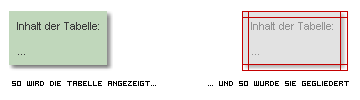
Dabei verwenden wir eine Tabelle, die in 3 Zeilen mit jeweils 3 Spalten aufgegliedert wird (siehe Beispielgrafik). In die Zellen, in denen der Schatten erscheinen soll, werden die entsprechenden Grafiken eingebunden. Um dieses Gerüst noch zu festigen, wird das Blindgif eingesetzt, eine transparente GIF-Grafik von 1x1 Pixel Größe.
Am unten stehenden Quellcode können Sie den Aufbau leicht nachvollziehen. Sie können auch eine Beispieltabelle mit den in der Beispielgrafik verwendeten Grafiken herunterladen (.zip-Format, 3 kb).

Der Quellcode:
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td bgcolor="#C0D7BB"></td>
<td bgcolor="#C0D7BB"></td>
<td><img src="schatten_obenrechts.gif" width="6" height="8"></td>
</tr>
<tr>
<td bgcolor="#C0D7BB"></td>
<td style="padding-right: 6px; padding-bottom: 6px" bgcolor="#C0D7BB">
<p>Inhalt der Tabelle:</p>
<p>...</p>
</td>
<td background="schatten_rechts.gif"></td>
</tr>
<tr>
<td><img src="schatten_untenlinks.gif" width="8" height="6"></td>
<td background="schatten_unten.gif"><img src="blindgif.gif" width="6" height="6"></td>
<td><img src="schatten_untenrechts.gif" width="6" height="6"></td>
</tr>
</table>
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 05.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
