(Stand: 05.02.26, Adresse: http://www.grammiweb.de/html/html051.shtml)
Scrollleiste farbig gestalten
Dank CSS bietet der MS Internet Explorer ab der Version 5.5 die Möglichkeit, die Scrollleiste, also die Bildlaufleiste am linken bzw. unteren Rand der Anzeigefläche, farbig zu gestalten. So kann das eintönige Standardgrau dem Homepagedesign angepasst werden.
Dazu wird einfach folgender Text in den HEAD-Bereich des Dokuments als STYLE-Definition eingefügt:
<style>
BODY {
scrollbar-face-color:#0099CC;
scrollbar-base-color:#009966;
scrollbar-track-color:#CC6699;
}
</style>
Folgende Parameter können angegeben werden, wobei die Farbattribute als Hexwerte (z. B. #000000), unter Verwendung des Farbnamens (z. B. white) oder als RGB-Werte (z. B. 255,0,255) integriert werden können:
| Parameter | Definiert Farbe für: |
| scrollbar-base-color | Grundfarbe der Scrollleiste |
| scrollbar-darkshadow-color | Schatten |
| scrollbar-face-color | Oberfläche |
| scrollbar-shadow-color | Elementrand Unten und Rechts |
| scrollbar-track-color | Sichtbaren Scrollleistenrest |
| scrollbar-highlight-color | Elementrand Oben und Links |
| scrollbar-arrow-color | Pfeile |
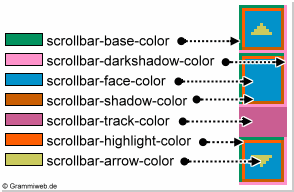
Optisch können die Parameter wie folgt zugeordnet werden (wobei wir bitten, nicht auf die Farbkombination zu achten, diese wurde nur zur Veranschaulichung gewählt):

Eine leere Seite mit einer Scrollleiste wie auf der, die Sie gerade betrachten, hätte folgenden Quelltext:
<html>
<head>
<style>
BODY {
scrollbar-face-color:#6597C9;
scrollbar-arrow-color:#FFFFFF;
scrollbar-base-color:#8CB1D6;
scrollbar-darkshadow-color:#8CB1D6;
scrollbar-track-color:#8CB1D6;
scrollbar-highlight-color:#FFFFFF;
scrollbar-shadow-color:#8CB1D6;
}
</style>
</head>
<body></body>
</html>
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 05.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
