(Stand: 04.02.26, Adresse: http://www.grammiweb.de/anleitungen/ws_hperstellung1.shtml)
Homepageerstellung
1. Erstellen der einzelnen Seiten
Öffnen Sie als erstes den Texteditor. Geben Sie dort folgende Zeilen ein (Bitte ohne die Zahlen):
(1) <html>
(2) <head>
(3) <title>Grammi Online</title>
(4) </head>
(5) <body bgcolor="#FFFFFF">
(6) </body>
(7) </html>
Mit Zeile (1) beginnen Sie ein neues HTML-Dokument. Dessen Kopfbereich, in dem Angaben wie etwa der Titel der Homepage, MetaTags, etc... stehen, wird in Zeile (2) begonnen und in Zeile (4) beendet. In Zeile (3) wird der Homepagetitel vergeben, hier heißt sie einfach noch "Grammi Online".
Der eigentliche "Körper" der Seite wird im Body-Bereich definiert. In unserem Beispiel beginnt der "Body" mit Zeile (5), in der der Seite die Hintergrundfarbe Weiß (hexadezimal #FFFFFF) zugeordnet wird. Anschließend wird der Seiteninhalt in Zeile (6) wieder beendet. Die Seite selbst wird in Zeile (7) beendet.
Speichern Sie diese Seite nun unter den Dateinamen "ueberuns.htm", "start.htm" und "leistung.htm". Bei der Namensvergabe der einzelnen Homepage-Bestandteile halten wir uns streng an die Vorgabe 8+3, also acht Zeichen für den Namen und drei Zeichen für die Erweiterung, wobei ".htm" für "Hypertext Markup" steht und dem Browser anzeigt, dass diese Seite eine HTML-Seite ist.
Anschließend wird die Seite, die der Editor anzeigt, wie folgt abgeändert:
(1) <html>
(2) <head>
(3) <title>Grammi Online</title>
(8) <base target="anzeige">
(4) </head>
(5) <body bgcolor="#000000" topmargin="0" leftmargin="0">
(9) <div align="center"><center>
(10) <table border="0" cellpadding="0" cellspacing="0" width="100%" height="100%">
(11) <tr>
(12) </tr>
(13) </table>
(14) </center></div>
(15) </body>
(7) </html>
Die Zeile (8) wird eingefügt, die als Anzeigeziel für Links, die von dieser Seite wegführen, das Frame "Anzeige", welches wir gleich mit der Datei "index.htm" definieren werden, festlegt. Die Zeile (5) wird nun mit der Hintergrundfarbe Dunkelblau (hexadezimal 000000) ersetzt, des weiteren werden die Seitenabstände für diese Seite auf null begrenzt, so dass diese Seite, wenn sie angezeigt wird, am äußersten möglichen Bereich anliegt. In Zeile (9) wird die Ausgabe aller Zeichen auf die Mitte zentriert. Eine Tabelle, die in Zeile (10) beginnt und deren Abstände zu anderen Tabellen auf null dezimiert werden, sichert uns eine horizontale wie vertikale Zentrierung durch Angabe der Größe der Tabelle auf 100% Breite und 100% Höhe, während die Ausgabe weiter durch Zeile (9) zentriert wird.
In Zeile (11) beginnt nun eine Tabellenzelle, die in Zeile (12) schon wieder beendet wird. Den Bereich zwischen diesen beiden Zeilen werden wir später individuell an die jeweilige Seite anpassen.
In der Zeile (13) endet die Tabelle, die Aufhebung der zentrierten Ausgabe wird in Zeile (14) beendet.
Diese Seite speichern Sie nun unter den Dateinamen "titel.htm", "menue.htm" und "werbung.htm".
Abschließend brauchen wir noch eine Seite, die das Grundgerüst unserer Homepage darstellt und die bereits erstellten Seiten vereint.
Dazu nehmen wir wieder unsere Seite "ueberuns.htm" zur Hand, und ändern sie wie folgt ab:
(1) <html>
(2) <head>
(3) <title>Grammi Online - Kompetenz im Internet</title>
(4) </head>
(8) <frameset framespacing="0" border="false" frameborder="0" cols="180,*">
(9) <frameset rows="120,*">
(10) <frame name="titel" noresize scrolling="no" src="titel.htm" target="anzeige">
(11) <frame name="menue" target="anzeige" src="menue.htm">
(12) </frameset>
(13) <frameset rows="80,*">
(14) <frame name="werbung" noresize scrolling="no" target="anzeige" src="werbung.htm">
(15) <frame name="anzeige" src="start.htm">
(16) </frameset>
(17) <noframes>
(5) <body>
(18) <p>Leider können Sie nicht von den Leistungen von Grammi Online profitieren</p>
(6) </body>
(19) </noframes>
(20) </frameset>
(7) </html>
Der Seite wird in Zeile (3) der Name "Grammi Online-Kompetenz im Internet" gegeben. Dieser Name erscheint bei Aufruf der Seite in der Titelzeile des Browsers (Momentan sollten Sie dort "\\ Grammiweb.de ...... //" sehen).
In der Zeile (8) wird ein Frameset, eine "Rahmenversammlung" eingeleitet, deren Rahmen deaktiviert werden und deren Spalten (COLumnS) auf zwei begrenzt werden. Die erste Spalte hat eine feste Breite von 180 Pixeln, der zweiten Spalte kommt durch Eingabe des Sterns (*) der Rest der Anzeigefläche zu. Nennen wir dieses Frameset (der Einfachheit halber) "Frameset 1"
In diesem Frameset wird nun in Zeile (9) ein Neues geöffnet, nennen wir es hier "Frameset 1a". Dieses unterteilt die erste Spalte von Frameset 1 in zwei Reihen, wobei die erste eine Höhe von 120 Pixeln erhält, die zweite sich den Rest vereinnahmt.
In Zeile (10) wird nun die erste Reihe von Frameset 1a mit dem Namen "titel" betitelt und erhält die Eigenschaften "Nicht in der Größe veränderbar" und "kein Scolling möglich". Dadurch wird die Anzeige von Scrollbalken verhindert. Dem Bereich "titel" wird nun als Quelle, die dort angezeigt werden soll, die HTML-Seite "titel.htm" angegeben und als Ziel für von dieser Seite wegführender Links der Bereich "anzeige", der gleich noch definiert wird.
Der untere Bereich von Frameset 1a wird nun in Zeile (11) mit dem Titel "menue" benannt, auch hier ist das Linkziel wieder "anzeige". Die Quelle ist in diesem Rahmenbereich die Datei "menue.htm". Diese wird nicht mit dem "scrolling="no""-Tag begrenzt, da das Menü unter Umständen aus dem anzeigbaren Bereich "fallen" könnte und einige Menüpunkte nicht mehr sichtbar wären. Dieses wird durch nötigenfalls eingeblendete Scrollbalken verhindert, die Browser automatisch darstellen.
In Zeile (13) wird Frameset 1a nun beendet und in Zeile (14) ein neues gestartet, nennen wir es nun "Frameset 1b". Dieses hat für den oberen Bereich 80 Pixel und für den unteren Bereich den Rest der Anzeigefläche.
Die Zeilen werden nun wieder wie bei den Zeilen (14), (15) und (16) definiert.
In Zeile (17) wird nun ein Bereich der HTML-Seite begonnen, der für Besucher bestimmt ist, deren Browser keine Frames ("noframes") darstellen kann. Ein Text, der dies den Bemitleidenswerten mitteilt, befindet sich in Zeile (18), umrahmt von den Tags <p> und </p>, die den Beginn einer Ausgabe und deren Ende anzeigen (ähnlich des PRINT-Befehls). Zeile (19) beendet diesen Bereich wieder.
In Zeile (20) wird nun Frameset 1 beendet.
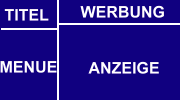
Die Seite, die wir unter dem Namen "index.htm" speichern, zeigt nun folgenden Aufbau:

Im Bereich "TITEL" wird die Datei "titel.htm" angezeigt, das Menü der Homepage "menue.htm" befindet sich im Bereich "MENUE". Im Feld "WERBUNG" wird die Eigenpromotion "werbung.htm" angezeigt, der Bereich "ANZEIGE" wird der variable Bereich der Webpräsenz sein, in dem die einzelnen Unterseiten "start.htm" (bei Aufruf der Seite, quasi als Startseite), "leistung.htm" (bei Anwahl über das Menü) sowie "ueberuns.htm" (ebenfalls bei Anwahl über den zugehörigen Menüpunkt) dargestellt werden.

(Momentanes Aussehen der Homepage)
Klicken Sie auf die Grafik, um die komplette Seite zu sehen
Zurück zum Inhaltsverzeichnis
Weiter
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 04.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
