(Stand: 15.01.26, Adresse: http://www.grammiweb.de/anleitungen/ws_fpe9.shtml)
Erstellung von Webseiten mit Frontpage Express
von Thomas Mühlbayer
5.1. Was sind Formulare und Scripts?
Formulare sind spezielle Absätze, die Eingabefelder und Knöpfe enthalten können. Der Leser der HTML-Seite kann hier Eingaben machen, die z.B. nach einem Knopfdruck verarbeitet werden.
| Beispiel:
Dieses einfache Formular enthält nur ein Texteingabefeld und einen "Löschen"-Knopf. Wenn Sie in das Feld irgendetwas eintippen und den Knopf anklicken, wird Ihre Eingabe wieder gelöscht. |
Sinnvollerweise sollten Eingaben nicht nur wieder gelöscht werden können, sondern auf Knopfdruck irgendwo weiter verarbeitet werden.
Deshalb haben viele Formulare einen "Abschicken"-Knopf (Submit). Auf dem Web-Server muss dann aber ein Programm existieren, das die Daten erhält, dort verarbeitet und die Ergebnisse wieder zurückschickt. In welcher Sprache solch ein Programm geschrieben ist, spielt keine Rolle. Es muss sich beim Datenaustausch nur an einen bestimmten Standard halten (z.B.: CGI = Common Gateway Inferface).
Darauf möchte ich an dieser Stelle aber nicht weiter eingehen, sondern die lokale Verarbeitung von Formularen mit Scripts beschreiben.
Der Programmcode muss in diesem Fall im Dokument selbst enthalten sein. Man nennt solch ein Programm ein Script. Scriptsprachen sind z.B. JAVASCRIPT und VBSCRIPT (Visual Basic).
Zunächst folgt eine Zusammenstellung der möglichen Formularfelder und ihrer Eigenschaften.
5.2. Formularfelder
![]() Dynamische
Webseiten kommunizieren mit dem Leser über Formularfelder. Die verschiedenen Feldtypen
finden Sie im Menüpunkt Einfügen / Formularfeld oder entsprechend als Knopf in der
Symbolleiste.
Dynamische
Webseiten kommunizieren mit dem Leser über Formularfelder. Die verschiedenen Feldtypen
finden Sie im Menüpunkt Einfügen / Formularfeld oder entsprechend als Knopf in der
Symbolleiste.
Beim Einfügen des ersten Formularfeldes wird automatisch das Formular erzeugt (gestrichelte Umrandung). Danach können beliebig viele weitere Felder platziert werden. Fügt man ein Formularfeld außerhalb der gestrichelten Umrandung ein, wird ein zweites (vom ersten unabhängiges) Formular erzeugt.
Die Eigenschaften eines Formulars und jedes Feldes können nachträglich geändert werden. Dazu klickt man das Objekt mit der rechten Maustaste an und wählt Formulareigenschaften bzw. Formularfeldeigenschaften.
5.3. Zusammenspiel von Formular und Script
Formular und Script werden von Frontpage Express automatisch im gleichen HTML-Dokument gespeichert.
Das zu einem Formular gehörige Script kann an jeder beliebigen Stelle im Dokument eingefügt werden. Wählen Sie dazu Einfügen / Script. Im Fenster, das dann erscheint, wählen Sie die Scriptsprache per Mausklick (Java oder VB oder andere). Im Editorbereich dieses Fensters wird das Scriptprogramm geschrieben und mit OK abgeschlossen.
An der Stelle im Dokument, an der das Script eingefügt
wurde, erscheint ein Scriptsymbol: ![]() oder
oder ![]() . Sie können das Script
jederzeit verändern, wenn Sie dieses Symbol mit der rechten Maustaste anklicken und
Scripteigenschaften wählen.
. Sie können das Script
jederzeit verändern, wenn Sie dieses Symbol mit der rechten Maustaste anklicken und
Scripteigenschaften wählen.
Zugriff des Scriptprogramms auf das Formular
Damit das Script mit den Formularfeldern kommunizieren kann (z.B. Textfelder lesen / schreiben), müssen diese eindeutige Namen haben. Der Zugriff erfolgt in einer objektorientierten Hierarchie.
Das oberste Objekt ist das Browserfenster und hat (falls man keinen anderen vergeben hat) den Namen window oder self. Im Fenster ist das Dokument enthalten. Es hat den Standardnamen: document. Darin enthalten ist das Formular, dem Sie selbst einen Namen gegeben haben, z.B.: MeinFormular. Darin sind wiederum die Felder als Teilobjekte enthalten, z.B. das Textfeld mit dem Namen: Geburtsort.
Die Teilnamen in der Objekthierarchie werden durch Punkt getrennt, so dass der vollständige Name des obigen Textfeldes wäre: window.document.MeinFormular.Geburtsort. Wenn das aktuelle Fenster gemeint ist, kann die Angabe von window auch weggelassen werden (Zielfenster ist z.B. bei Verwendung von Frames wichtig). Achtung: Bei Scriptbefehlen ist die Groß- und Kleinschreibung unbedingt zu beachten.
Objekte haben Eigenschaften. Das Textfeldobjekt hat z.B. die Eigenschaft value. Das ist der Inhalt des Textfeldes. Man kann auf eine Eigenschaft zugreifen, indem man sie an den Objektnamen anhängt, z.B.: document.MeinFormular.Geburtsort.value
Der Inhalt des Textfeldes Geburtsort wird in einem Script also folgendermaßen belegt, bzw. in eine Variable Ort gelesen: document.MeinFormular.Geburtsort.value = "Stuttgart"
Zugriff der Formularobjekte auf das Script
Das Scriptprogramm soll ausgeführt werden, wenn der
Formularbenutzer einen Knopf anklickt oder ein Textfeld verändert oder die Maus auf ein
Feld bewegt oder ....
D.h. die Ausführung ist "ereignisgesteuert". Man muss dem Formularobjekt nur
"sagen", auf welches Ereignis es mit welcher Scriptprogrammausführung reagieren
soll. Mögliche Ereignisse sind z.B.:
| Ereignis | z.B. möglich für... | tritt ein, wenn ... |
| onClick | Schaltfläche, Kontrollkästchen, Optionsfeld | das Objekt "angeklickt" wird |
| onChange | Textfeld, Bildlauffeld, Dropdown-Menü | der Inhalt geändert wird |
| onFocus | Textfeld, Bildlauffeld, Dropdown-Menü | das Feld aktiviert wird |
| onBlur | Textfeld, Bildlauffeld, Dropdown-Menü | das Feld deaktiviert wird |
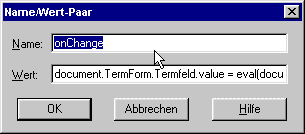
Das kann für jedes Formularobjekt im Eigenschaftsfenster
unter Erweitert eingetragen werden. Für das Objekt "Schaltfläche"
ist das oben beschrieben. In diesem Beispiel wird auf das Ereignis onClick
nicht mit einer Scriptausführung reagiert, sondern ein Bestätigungsfenster im Browser
geöffnet. Genauso könnte aber auch ein einzelner Script-Befehl oder der Name einer
Script-Funktion im Feld Wert eingetragen werden.
 Das folgende Beispiel
benötigt kein extra Script, da der (Java-) Scriptbefehl nur aus einer Zeile besteht. Im
Formular TermForm ist nur ein Textfeld mit
dem Namen Termfeld enthalten.
Das folgende Beispiel
benötigt kein extra Script, da der (Java-) Scriptbefehl nur aus einer Zeile besteht. Im
Formular TermForm ist nur ein Textfeld mit
dem Namen Termfeld enthalten.
Dieses reagiert auf das Ereignis onChange mit der Ausführung des Befehls:
document.TermForm.Termfeld.value = eval(document.TermForm.Termfeld.value).
Die Funktion eval berechnet einen
Zahlenterm.
Wenn Sie also in das folgende Textfeld einen solchen Term - z.B. 3.5*(2.3-8.99) - eingeben
und dann das Feld verlassen (Mausklick außerhalb), wird er berechnet und das Ergebnis in
das Feld zurückgeschrieben.
Die Script-Programmierung ist zu vielfältig und umfangreich, um sie hier vollständig beschreiben zu können, deshalb folgen in Kap. 5.4 und 5.5 nur noch 2 Beispiele.
Zwei Bücher über Javascript bzw. VB-Script sind z.B.:
- Javascript, Stefan Mintert, Grundlagen und Einführung, ADDISON-WESLEY, ISBN 3-8273-1087-3
- Javascript & VBScript, Peter Aitken, THOMSON Publishing, ISBN 3-8266-0321-4
Eine Fülle von Beispielen finden Sie auch im WWW, wenn Sie die einschlägigen Suchmaschinen befragen. Die JavaScript-Sammlung im Grammiweb bietet Ihnen hier bereits einen guten Überblick.
Eine ausführliche Anleitung zu HTML und Java-Script befindet sich unter der Adresse: http://www.netzwelt.com/selfhtml/.
5.4. Ein Beispiel mit Javascript
Kommazahlen müssen mit Dezimal-Punkt eingegeben werden.
Das Formular heißt Rechnerform. Die Formularfelder heißen
(von rechts nach links):
Summand1, Operator, Summand2, Addierknopf, Ergebnis.
Das folgende Script (aus dem Scripteigenschaftenfenster) enthält die Funktion Addiere, die an das Ereignis onClick des "=" - Knopfes angehängt wurde. Da ein Textfeld immer nur Text enthält (auch wenn es sich um Ziffern handelt), muss sein Inhalt mit der Funktion parseFloat in eine Kommazahl umgewandelt werden.
function Addiere()
{
var a
var b
var c
a = parseFloat(document.Rechnerform.Summand1.value)
b = parseFloat(document.Rechnerform.Summand2.value)
if (document.Rechnerform.Operator.selectedIndex==0) c = a + b
if (document.Rechnerform.Operator.selectedIndex==1) c = a - b
if (document.Rechnerform.Operator.selectedIndex==2) c = a * b
if (document.Rechnerform.Operator.selectedIndex==3) c = a / b
document.Rechnerform.Ergebnis.value = c
}
Obiges Script kommuniziert direkt mit dem Formular Rechnerform (document hätte auch weggelassen werden können, da das Formular in diesem Fall im aktuellen Dokument gesucht und gefunden wird).
Sie können aber auch wiederverwendebare Scripts schreiben, die völlig unabhängig vom aktuellen Dokument und Formular sind. Die Funktion Addiere erhält dann 3 Übergabevariablen (a,b,op) und eine Zeile mit dem Rückgabewert (return c):
function Addiere(a,b,Op)
{
var c
if (Op==0) c = a + b
if (Op==1) c = a - b
if (Op==2) c = a * b
if (Op==3) c = a / b
return c
}
An das Ereignis onClick des "=" - Knopfes wird dann der Aufruf der Funktion als Wertzuweisung an das Ergebnis-Feld "gehängt". Dabei müssen der Funktion die Werte der beiden Eingabefelder und der Wert des ausgewählten Operatorfeldes übergeben werden. Das sieht dann (etwas länglicher) so aus:
Ergebnis.value = Addiere(parseFloat(Summand1.value), parseFloat(Summand2.value), Operator.selectedIndex)
Die Angabe des Formularnamens konnte jeweils weggelassen werden, da obiges sowieso im Formularbereich gespeichert ist.
5.5. Ein Beispiel mit VBScript
Läuft nicht mit Netscape Communicator!
Dieses Beispiel zeigt, dass auch verschiedene Formulare und Scripts in einem Dokument enthalten sein können.
Kommazahlen müssen mit Dezimal-Komma eingegeben werden.
Das Formular heißt jetzt Rechnerform2. Die Formularfelder
heißen (von rechts nach links):
Opbutton (4 mal), Summand1, OperatorFeld, Summand2, Addierknopf, Ergebnis.
Es gibt keine Namenskonflikte mit den Formularelementen aus dem vorigen Kapitel, da sie
sich in einem anderen Formular befinden.
An das Ereignis onClick des "+"-Opbuttons ist der
Einzel-Befehl
document.Rechnerform2.OperatorFeld.value = "plus"
angehängt. Entsprechend für die anderen Opbuttons.
Das folgende Script enthält die Funktion Addiere2, die an
das Ereignis onClick des "=" - Knopfes angehängt wurde. Die Funktion Csng
entspricht der vorigen Funktion parseFloat.
In der 3. Zeile wurde für den vollständigen Formularnamen document.Rechnerform2 ein
"Alias" form definiert (set).
sub Addiere2()
dim a,b,c,form,Operation
set form = document.Rechnerform2
a = Csng(form.Summand1.value)
b = Csng(form.Summand2.value)
Operation = form.Operatorfeld.value
if Operation="plus" then c = a + b end if
if Operation="minus" then c = a - b end if
if Operation="mal" then c = a * b end if
if Operation="durch" then c = a / b end if
form.Ergebnis.value = c
end sub
Zurück
Zurück zum Inhaltsverzeichnis
Weiter
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 15.01.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
