(Stand: 15.01.26, Adresse: http://www.grammiweb.de/anleitungen/ka_scrollbareditor.shtml)
Farbenpracht mit dem ScrollbarEditor
Microsoft hat den Internet Explorer beginnend mit der Version 5.5 mit einem zusätzlichen Feature ausgerüstet, mittels dessen die Einfärbung der Bildlaufleiste (Scrollbar) benutzerdefiniert gestaltet und so in das Seitenlayout integriert werden kann.
Mit dem Grammiweb ScrollbarEditor erstellen Sie schnell und unkompliziert die für die Farbgebung notwendigen CSS-Definitionen. Erstellte Farbschemata können Sie ablegen und jederzeit bei Bedarf wieder laden. Der ScrollbarEditor erzeugt darüber hinaus auf Wunsch auch direkt komplette Webdokumente, die dann nur noch mit Inhalt gefüllt werden müssen. Für ganz Eilige stehen auch schon verschiedene Farbdefinitionen zur direkten Verwendung bereit.
Der Grammiweb ScrollbarEditor steht unter
http://www.grammiweb.de/downloads/scrollbareditor.shtml
kostenlos zum Download bereit.
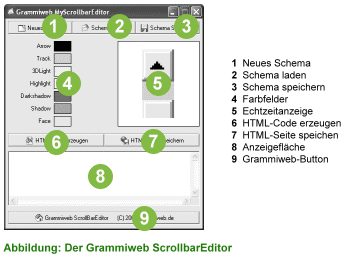
Der Grammiweb ScrollbarEditor

Beim Start des Grammiweb ScrollbarEditors werden die Standardfarben Ihres Systems verwendet, um die in der Echtzeitanzeige dargestellte Bildlaufleiste darzustellen.
Sie können neue Farben auswählen, indem Sie entweder auf die Farbfelder (4) klicken, oder direkt den gewünschten Bereich in der Echtzeitanzeige (5) ansteuern. Da sich das Treffen der einzelnen Segmente mithin ein wenig "hakelig" gestalten kann, wird die jeweilige Bezeichnung zur Sicherheit eingeblendet, sobald der Mauszeiger kurz darüber verweilt.
Nachdem Sie gewählt haben, welches Element nun eingefärbt werden soll, wird der aus Windows- Anwendungen bekannte Farbwahldialog angezeigt, mit dem die gewünschte Farbe eingestellt werden kann. Ein Klick auf "OK" übernimmt diese für die symbolische Bildlaufleiste.
Haben Sie alle Farben Ihren Wünschen entsprechend gewählt, erzeugt ein Klick auf die Schaltfläche "HTML-Code erzeugen" (6) den für die Umsetzung im MS Internet Explorer benötigten Quelltext in Form einer kompletten Webseite. Der Code erscheint in der Anzeigefläche (8).
Das Ergebnis können Sie über die Schaltfläche
"HTML-Seite speichern" (7) direkt in Ihr Onlineprojekt übernehmen. Wenn Sie das eingestellte
Farbschema für alle Webseiten übernehmen wollen, und wenn Ihr Webprojekt bereits über
zentrale CSS-Definitionen verfügt, können Sie auch einfach den Bereich von BODY {
bis } markieren und mittels STRG-C und STRG-V in Ihre CSS-Datei kopieren.
Um das individuelle Farbschema dauerhaft zu archivieren, klicken Sie auf die Schaltfläche "Schema speichern" (3). So können Sie über die Schaltfläche "Schema laden" (2) jederzeit wieder darauf zugreifen und weitere Einstellungen vornehmen.
Über die Schaltfläche "Neues Schema" (1) können Sie den Grammiweb ScrollbarEditor wieder in den Ausgangszustand zurückversetzen und aufs Neue kreativ werden.
[an error occurred while processing this directive] [an error occurred while processing this directive]© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 15.01.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
