(Stand: 04.02.26, Adresse: http://www.grammiweb.de/anleitungen/ka_formulareditor.shtml)
Der Grammiweb FormularEditor
Wohl kaum ein Webdesigner wird angeben, dass das Erstellen von Onlineformularen zu seinen Lieblingsbeschäftigungen gehört. Leider kommt aber kein halbwegs ernst gemeintes Webprojekt ohne aus.
Mit dem Grammiweb FormularEditor wird das Zusammenstellen der Elemente eines Formulars zum Kinderspiel: Über die intuitiv zu bedienende Oberfläche werden die einzelnen Positionen zusammengeklickt und konfiguriert. Das Programm erstellt den Quelltext für das Wunschformular, der natürlich HTML- und CSS-konform ist, und ermöglicht das Speichern der Konfiguration, um sie später weiterverwenden zu können.
Installation
Nachdem Sie den Grammiweb FormularEditor heruntergeladen haben, entpacken Sie die Dateien mit einem geeigneten Dekomprimierungsprogramm (WinZip, 7-Zip, ...) in ein Verzeichnis Ihrer Wahl (z. B. c:\FormularEditor).
Sie können das Programm über die Datei FormularEditor.exe starten.
Empfehlenswert wäre es, eine Verknüpfung zu dieser Datei anzulegen. Markieren Sie sie dazu mit der rechten Maustaste und wählen Sie den Menüpunkt "Verknüpfung erstellen". Im Anschluss erscheint eine neue Datei, welche Sie z. B. auf dem Windows-Desktop ablegen können.
Programmstart
Über die angelegte Verknüpfung oder direkt über die Datei FormularEditor.exe können Sie das Programm starten. Beim Start unterscheiden sich die Editionen:
- Free Edition
Es wird ein Informationsfenster angezeigt, welches nach 15 Sekunden automatisch zum FormularEditor wechselt. Beim Aufruf des Hauptprogramms werden die Unterschiede zwischen Free Edition und Standard Edition auf einer Hinweisseite aufgezeigt. Von dort aus müssen Sie manuell zur Konfigurationsseite wechseln.
- Standard Edition
Das Informationsfenster und die Hinweisseite der Free Edition entfallen, das Programm wird direkt mit der Konfigurationsseite aufgerufen.
Die Oberfläche
Die Oberfläche des FormularEditors ist intuitiv zu bedienen und ermöglicht eine schnelle Verwendung mit geringer Einarbeitszeit.
Die einzelnen Punkte des Menübalkens:
![]()
(in der Reihenfolge ihrer Anordnung)
- Neues Formular
- Bestehende Formulardatei öffnen
- Aktuelle Formulardatei speichern
- Grundkonfiguration
- Radio-Button hinzufügen
- Checkbox hinzufügen
- Auswahlfeld hinzufügen
- Mehrzeiliges Auswahlfeld hinzufügen
- Eingabefeld hinzufügen
- Mehrzeiliges Eingabefeld hinzufügen
- Schaltfläche hinzufügen
- Verstecktes Element hinzufügen
- Grammiweb-Magazin besuchen und weitere nützliche Programme finden
Unterhalb des oben erwähnten Menübalkens erscheinen zwei variable Anzeigen:
- Die Arbeitsfläche, auf der die Eigenschaften des Formulars und seiner Elemente vorgegeben wird
- Die Schaltflächen am unteren Fensterrand, welche sich abhängig von der Arbeitsfläche anpassen
Die Grundkonfiguration
Auf der Konfigurationsseite erhalten Sie einen schnellen Überblick aller im aktuellen Formular enthaltenen Elemente (rechte Tabelle). Weiterhin können Sie hier die Grunddaten des Formulars angeben:
- Titel des Formulars (z. B. "Kontaktformular")
Der Titel, der in der Titelzeile des Browserfensters sowie oberhalb des Formulars angezeigt werden soll - Pfad/Skript (z. B. "/scripte/mailopen.php")
Das Skript, mit dem das Formular weiterverarbeitet werden soll, inklusive des Pfades (bitte beachten Sie hierbei, dass Sie den Pfad auf Ihrem Webserver verwenden) - Pfad/Bestätigungsseite (z. B. "/versand_erfolgt.htm")
(Diese Funktion ist nur in der Vollversion verfügbar) In Verbindung mit Grammiweb MailOpen kann eine Bestätigungsseite nach erfolgreichem Versand angezeigt werden. Bitte verwenden Sie auch hier die komplette Adresse auf Ihrem Webserver - Emailadresse/Empfänger (z. B. "email@name.tld")
Ihre Emailadresse - Name/Empfänger (z. B. "Mein Name")
(Diese Funktion ist nur in der Vollversion verfügbar) Soll eine Kopie des Mailinhaltes an den Absender versandt werden, erscheint dieser Name als Absender - Emailadresse/Kopie (z. B. "kopie@name.tld")
(Diese Funktion ist nur in der Vollversion verfügbar) Soll eine Kopie an eine weitere Emailadresse versandt werden (BCC), geben Sie hier das Ziel vor - Übertragungsmethode
Die vom Skript bzw. vom Webserver vorgegebene Übertragungsmethode. Zusätzlich kann die Übertragung rein per Email gewählt werden - Layout
Das zu verwendende Layout - Inhaltsprüfung
(Diese Funktion ist nur in der Vollversion verfügbar) Übermittelt nur ausgefüllte Felder, leere Einträge werden ausgeblendet - Kopie versenden
(Diese Funktion ist nur in der Vollversion verfügbar) Der Absender erhält eine Kopie
In der rechten Hälfte des Fensters befindet sich die Aufstellung aller im aktuellen Formular enthaltenen Elemente, welche Sie über die unterhalb der Tabelle angezeigten Schaltflächen sortieren können bzw. deren einzelne Einträge durch einen Doppelklick editiert werden können.
Über die Schaltfläche am unteren Fensterrand erstellt der Grammiweb FormularEditor den Quelltext basierend auf den aktuell in der Elementzusammenstellung enthaltenen Einträge.
Der Quelltext
Über die Konfigurationsseite können Sie den Quelltext des aktuellen Formulars anzeigen, indem Sie auf die Schaltfläche "Formular jetzt erzeugen" am unteren Fensterrand klicken.
Im Folgenden wird basierend auf den Elementen, die in der Konfigurationsübersicht angezeigt werden, ein HTML- und CSS-konformer Quelltext generiert und in einem Textfenster angezeigt. Sie können das Formular nun "live" erleben, indem Sie die Schaltfläche "Formular anzeigen" drücken. Ist das Ergebnis zufriedenstellend, können Sie das Formular als HTML-Dokument speichern, indem Sie den Button "Als HTML-Seite speichern" anklicken.
Bitte beachten Sie dabei, dass die Speicherung nur die HTML-Seite betrifft. Um die Konfiguration des Formulars für eine spätere Änderung verfügbar zu machen, verwenden Sie den Speicher-Dialog aus dem "Datei"-Menü.
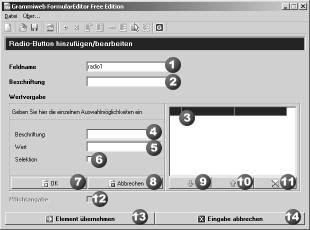
Radio-Button hinzufügen/ändern
Mit einem Klick auf den Eintrag "Radio-Button einfügen" im "Bearbeiten"-Menü (oder über die Schnellwahlleiste) wechselt der FormularEditor zum entsprechenden Auswahlmenü.

Geben Sie hier zuerst im Feld 1 den Namen des Elements vor oder übernehmen Sie den Vorschlag des Programms. In Feld 2 können Sie seine Beschriftung wählen, mit der es im Formular beschrieben wird (z. B. Anrede).
Die einzelnen Werte werden in der Übersicht (3) angezeigt und können dort auch nach oben (9) oder unten (10) verschoben bzw. gelöscht (11) werden. Ein Doppelklick auf einen Wert ermöglicht die Bearbeitung.
Neue Werte werden über die Beschriftung (4) hinzugefügt, welcher ein (versteckter) Wert zugewiesen wird (5). Wählen Sie hier zum Beispiel "Herr" in Feld 4 und "herr" in Feld 5, um diesen Wert an das Formularscript zu übermitteln.
Über die Auswahl 6 kann der aktuelle Wert selektiert werden. Da Radio-Buttons nur eine Einzelauswahl akzeptieren, wird die neue Selektion auf den aktuellen Wert gelegt bzw. eine bestehende verschoben.
Über die Schaltflächen 7 und 8 können Sie die aktuelle Eingabe in die Übersicht übernehmen bzw. die Bearbeitung abbrechen.
Markieren Sie das Kästchen 12, um das Element als Pflichtfeld auszuwählen. Bei Verwendung von Grammiweb MailOpen prüft das Skript, ob dieses Element verwendet wurde. Sollte keine Auswahl getroffen worden sein, bricht das Skript den Versand mit einer Fehlermeldung ab und gibt dem Absender die Möglichkeit, diese Angabe nachzuholen.
Über die Schaltfläche 13 übernehmen Sie die Vorgaben in das Konfigurationsmenü des aktuellen Formulars. Über den Button 14 brechen Sie die Eingabe ab und kehren zum Konfigurationsmenü zurück.
Checkbox hinzufügen/ändern
Der Ablauf des Hinzufügens einer oder mehrerer Checkboxen entspricht dem unter "Radio-Button hinzufügen/ändern" Beschriebenen. Die einzige Änderung ist hier, dass mehrere Selektionen vorgenommen werden können.
Auswahlfeld (Dropdown) hinzufügen/ändern
Der Ablauf des Hinzufügens eines Auswahlfeldes entspricht dem unter "Radio-Button hinzufügen/ändern" Beschriebenen.
Mehrzeiliges Auswahlfeld (Listbox) hinzufügen/ändern
Der Ablauf des Hinzufügens eines mehrzeiligen Auswahlfeldes entspricht dem unter "Radio-Button hinzufügen/ändern" Beschriebenen.
Eingabefeld (Edit) hinzufügen/ändern
Um ein einzeiliges Eingabefeld einzubinden, wählen Sie zunächst wie gewohnt den Namen und die Beschriftung des Elements aus. Im Feld "Wertvorgabe" kann ein beliebiger Text vorgegeben werden, welcher dann im Formular innerhalb des Feldes angezeigt wird.
Über die Größe wird die Spaltenbreite des Feldes angegeben. Die Vorgabe der maximal zulässigen Zeichen verhindert, dass überlange Eingaben erfolgen können.
Zusätzlich zur normalen Eingabe ermöglicht die Auswahl der "Passwortfeld"-Option die Verwendung des Feldes zur Eingabe von Passwörtern. Hierbei wird jedes eingegebene Zeichen mit einem Stern symbolisiert.
Über die Option "Pflichtangabe" wird Grammiweb MailOpen veranlasst, vor der Übermittlung der Formulardaten zu prüfen, ob eine Eingabe in diesem Feld gemacht wurde. Ist dies nicht der Fall, wird der Absender über eine entsprechende Fehlermeldung darauf hingewiesen und der Versand abgebrochen.
Mehrzeiliges Eingabefeld (Listbox) hinzufügen/ändern
Um ein mehrzeiliges Eingabefeld einzubinden, wählen Sie zunächst wieder den Namen und die Beschriftung des Elements aus. Im Feld "Wertvorgabe" kann ein beliebiger Text vorgegeben werden, welcher dann im Formular innerhalb des Feldes angezeigt wird.
Die Breite bzw. Höhe des Feldes können Sie über die Anzahl der Spalten bzw. Zeilen steuern.
Über die "maximalen Zeichen" geben Sie die Höchstanzahl von Zeichen innerhalb des Feldes vor.
Wie bei den anderen Elementen veranlasst das Markieren der "Pflichtfeld"-Option Grammiweb MailOpen zur Prüfung, ob diese Angabe gemacht wurde.
Schaltfläche (Button) hinzufügen/ändern
Zur Weiterverarbeitung der Formulareingaben wird eine Schaltfläche benötigt, um dem Browser mitzuteilen, dass die Daten nun vollständig sind und der Versand an ein Skript stattfinden kann.
Der Grammiweb FormularEditor gibt drei mögliche Schaltflächen-Funktionen vor:
- Absenden-Button
Die Daten werden an das Skript versandt - Reset-Button
Eine fehlerhafte Eingabe wird abgebrochen - Drucken-Button
Das aktuelle Formular wird gedruckt
Versteckte Elemente (Hidden) hinzufügen/ändern
Versteckt angebrachte Informationen werden dem Betrachter nicht angezeigt, können jedoch ebenfalls übermittelt werden (sinnvoll zum Beispiel bei Steuerungsbefehlen für das Skript oder bei der Einbindung der IP-Adresse des Absenders, um eine eindeutige Identifikation zu ermöglichen).
Wählen Sie einfach den Namen des Elements und den zu übermittelnden Wert aus.
Elemente ändern
Jedes Element kann beliebig geändert werden. Klicken Sie dazu einfach doppelt auf den zu ändernden Eintrag in der Konfigurationsübersicht. Automatisch wird Ihre Auswahl in die Bearbeitungsmaske geladen und kann dort in gewohnter Vorgehensweise editiert werden.
Ist die Änderung abgeschlossen, wird sie über die Schaltfläche "Element übernehmen" in der Konfigurationsübersicht aktualisiert.
Um die Änderung doch nicht vorzunehmen, können Sie über die Schaltfläche "Eingabe abbrechen" direkt wieder in die Konfigurationsübersicht wechseln.
Laden, Speichern und Neu
Das Laden und Speichern der Konfigurationsdaten erfolgt nach dem Windowsstandard.
Bitte beachten Sie, dass dabei die reinen Gliederungsdaten gespeichert bzw. geladen werden, welche in einer Datei mit der Endung .frm abgelegt werden. Diese Daten können Sie nur mit dem Grammiweb FormularEditor verwenden.
[an error occurred while processing this directive] [an error occurred while processing this directive]© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 04.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
